ส่วนสำคัญอีกส่วนที่หลายท่านที่ขาดความรู้เกี่ยวกับเรื่องนี้มักจะสับสน คือเรื่องของ
dpi ( จุดต่อนิ้ว )
ด้วยเหตุที่ว่าคนมักจะพูดถึง ค่า dpi เป็นภาษาไทย ว่า “ความละเอียด” ของภาพ ซึ่งนำไปสู่ความคิดว่า
“ยิ่งละเอียดก็ยิ่งดี ยิ่งเนียน”
.
คิดได้ดังนั้น? ก็จับไฟล์ ดิบจากกล้องดิจิตอล รุ่นล่าสุด 8ล้าน pixel ยัดเข้า ไฟล์ Slide Presentation หรือ ยัดใส่ ไฟล์ทำรายงานส่งอาจารย์ ด้วยความคิด บื้อๆว่า “ทำให้เนี้ยบๆ อาจารย์ จะได้ให้คะแนนดีดี”
ผลที่ตามมา คือ ไฟล์ Slide Presentation 20หน้า ขนาด 200MB หรือ ไฟล์ รายงาน 50 หน้า ขนาด 300MB ที่ต้องเปิดไฟล์กันหลายนาที ขนาดใหญ่กว่า หนังอะจึ๋ย ที่โหลดมาจาก bit
บ้างก็ เอาไป print ไม่ได้ บ้างก็ ตกมาตายตอนพูดหน้าชั้น เพราะComputer เดี้ยงกลางอากาศ
เนื่องจากไฟล์ใหญ่เกินไป
(หมายเหตุ? สมัยนี้ อาจจะไม่เป็นปัญหามาก เพราะ คอมแรงขึ้นเยอะ ไฟล์ เป็น GB ก็ยังเปิดได้ แต่ ปัญหาคือ จะทำงานกับไฟล์ ใหญ่ๆ ไปทำเบื้อกอะไร ในเมื่อ ทำงานกับไฟล์ เล็กๆ ได้คุณภาพเท่ากัน)
.
เผลอโม้ซ่ะยาว เรามาเข้าประเด็นที่จะทำให้เราไม่ต้องทำตัว บ้าความละเอียดเกินงาม
.
เรามาเริ่ม รื้อฟื้น สิ่งที่เราได้ บังคับตัวเอง ลืมไปในบทความก่อนหน้านี้ (โอมมม จงกล้บมาาา)
Dpi หรือ Dot per inch (จุด ต่อ นิ้ว) คือ หน่วยของ “ความละเอียด ในการแสดงผล” ของ สื่อต่างๆ
ประกาศ คณะ ปฎิวัติความละเอียด โปรด อ่าน อีกครั้งหนึ่ง
“ความละเอียด ในการแสดงผล”? ไม่ ใช่ ความละเอียดของไฟล์ภาพ จริงๆ ที่มี
.
ผมได้ บอกไปในบทความที่แล้ว แล้วว่า
“ให้ดูที่ image size (ขนาด กว้าง x ยาว ของ Pixel) เป็นหลัก”
กับ
“ภาพ ขนาด 200 x 300 pixels ย่อมมีความละเอียดน้อยกว่า ภาพ 2,000 x 3,000 pixels”
(จำได้บ่)
นี่คือความละเอียดจริงๆ ที่ไฟล์ภาพมี
.
แต่การแสดงผล เป็น การแปลงไฟล์ภาพให้ ปรากฎต่อสายตาของเรา ผ่าน สื่อ
เช่น จอ , กระดาษ , โปรเจคเตอร์

.
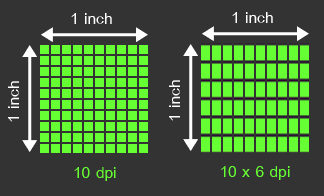
โดย หน่วย จุดต่อนิ้ว หมายถึง จำนวนจุด ที่เรียงต่อกัน ในระยะ 1 นิ้ว ทางตั้ง หรือ ทางนอน
เช่น ในระยะ 1 นิ้ว มีจุดเรียงกันอยู่ 3 จุด เราก็เรียกว่า 3dpi
ในระยะ 1 นิ้ว มีจุดเรียงกันอยู่ 10 จุด เราก็เรียกว่า 10dpi
.

.
ตรงนี้ หลายคนเข้าใจผิดว่า เป็น “10 จุด ต่อ พื้นที่ 1 ตารางนิ้ว” ให้ระวัง
.
และจะเห็นว่า เนื่องจากจุด pixel ในภาพ เป็น สี่เหลี่ยมจตุรัส
การบอก ความละเอียดค่าเดียว สามารถอ้างอิงได้จากทั้ง แนวตั้งแนวนอนเหมือนกัน
ยกเว้น บางกรณี ที่ การแสดงผลบางแบบ ให้จุด ตามตั้งตามนอน ไม่เท่ากันได้
เช่น จอTV หรือ งานพิมพ์ ink jet จะบอก ค่า dpi เป็น แนวตั้ง และ แนวนอน

.
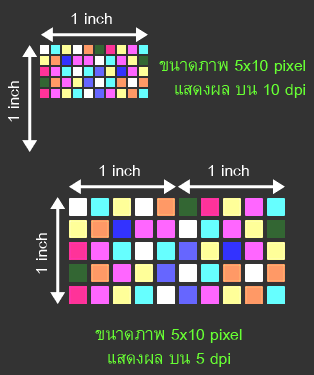
สมมุติ เรามีไฟล์ภาพขนาด?? 5 x 10 pixels เราต้องการนำไปแสดงผล บนสื่อ2ชนิด
สื่อ A แสดงผลได้ 10 dpi
สื่อ B แสดงผลได้? 5 dpi
.
ผลคือ เมื่อแสดงผล บนสื่อ A เราได้ภาพขนาด 0.5 นิ้ว x 1 นิ้ว
เมื่อ แสดงผลบนสื่อ B เราจะได้ภาพขนาด 1 นิ้ว x 2 นิ้ว

แต่ ไฟล์ภาพยังเป็นไฟล์เดิม คือ 5×10 pixels ไม่ได้ละเอียดขึ้น ขนาดไฟล์ไม่ได้ใหญ่ขึ้น !!
เพราะฉะนั้น ยิ่งเพิ่มความละเอียดในการแสดงผลมากขึ้น ( ค่า dpi มากขึ้น )
ภาพที่แสดงออกมา จะ มีขนาด แสดงผล (กว้าง x ยาว เป็น นิ้ว ) เล็กลง
.
ใครอ่านถึงตรงนี้แล้วไม่เข้าใจ ให้หยุดก่อน อย่าฝืน !!
กลับมาอ่านใหม่ตอนสมองโล่งๆ
———————————————
Dpi จึงเป็น แค่ค่าที่ไว้อ้างอิง “เมื่อเรา พิมพ์ภาพ หรือ แสดงผลบนจอ ว่าขนาดของภาพจะเป็น กี่นิ้ว”? เมื่อเราคำนวณ จาก? image size (ขนาด กว้าง x ยาว ของ Pixel)
เช่น
.
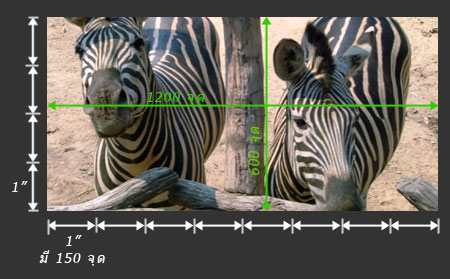
เรามีภาพขนาด 600 x 1200 pixels เมื่อพิมพ์ ด้วยความละเอียด 150 dpi จะได้ภาพ ขนาดเท่าไหร่
.
วิธีการ ก็เป็น แบบคณิตศาสตร์ สมัยประถม
150 จุด???? ได้??? 1 นิ้ว
600 จุด???? ได้?? 1x 600 / 150? = 4 นิ้ว
1200 จุด?? ได้?? 1x 1200 / 150 = 8 นิ้ว

ขนาดภาพที่ได้ คือ 4 x 8 นิ้ว
.
หรือ ใช้คิดในทางกลับกัน คือ? เราต้องการภาพ 16 x 20 นิ้ว ที่ 300 dpi ต้องทำภาพ ขนาด กี่ pixel
1 นิ้ว มีจุด? 300 จุด
16 นิ้ว มีจุด? 16 x 300 = 4800 จุด
20 นิ้ว มีจุด? 20 x 300 = 6000 จุด
ต้องใช้ภาพขนาด 4800 x 6000 pixel
เป็นต้น
.
ซึ่งการคิดข้างต้นใช้เมื่อเราทำภาพไปพิมพ์ ลงกระดาษ เนื่องจากเราสามารถเลือกระดับความละเอียดได้
.
วิธีการคิดความละเอียด บนจอภาพ มีลักษณะ แตกต่างกันออกไป
ในการแสดงผล บนจอ 15 นิ้ว ส่วนมากจะให้ความละเอียด 600 x 800 pixels
หรือ 72 dpi โดยประมาณ
ในการแสดงผล บนจอ 17 นิ้ว จะให้ความละเอียด 1024 x 768 pixels
หรือ 92 dpi โดยประมาณ
หรือ กรณี จอที่ฉาย บน Projector ก็เปลี่ยนไปตามระยะ ห่างจากโปรเจคเตอร์ ถึง จอรับภาพ
.
ซึ่งจะเห็นว่า เราไม่สามารถควบคุม ได้ว่าจะให้ผู้ใช้งานใช้จอ ที่ความละเอียดเท่าไหร่ ขนาดจอใหญ่แค่ไหน
เมื่อแสดงผลภาพบนจอคอมพิวเตอร์ ค่า Dpi จึงไม่สามารถควบคุมได้ เพราะ เปลี่ยนแปลงไปตาม จอ ของผู้ใช้แต่ละคน
ให้ลืมค่า Dpi ไปได้เลย
.
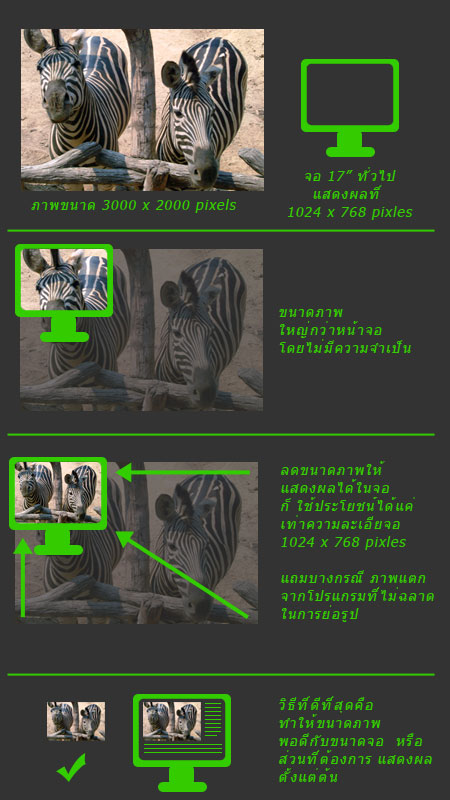
เราจะ คำนึงถึงสัดส่วนของ จอภาพ เป็นหลัก ว่าปัจจุบัน จอที่ผู้ใช้ทั่วๆไปใช้งาน (รวมถึงโปรเจคเตอร์) ส่วนใหญ่อยู่ที่ความละเอียด 1024 x 768 pixels เพราะฉะนั้น หากเรา ต้องการแสดงภาพ (อีกหน่อย คนใช้จอ 24″ มากขึ้น มาตรฐานก็เปลี่ยนไป)
ขนาดภาพ ควรจะน้อยกว่า 1024 x 768 pixels การใส่ภาพ ที่ใหญ่กว่านี้ เข้าไป แล้ว จับย่อในโปรแกรมเช่น power point ไม่ได้ ช่วยให้ภาพมีความละเอียดมากขึ้น เพราะจอ แสดงผลภาพนั้นๆ ออกมาที่ 1024 x 768 pixels อยู่ดี
.
หรือ กรณี ที่เราอัพโหลดภาพขึ้นไปบน web หรือส่ง email ภาพทั่วๆไป
ถ้าเราส่งภาพที่ไม่ได้ย่อ Browser ( IE, Firefox, Safari) ส่วนมาก ก็จะแสดงผลของภาพนั้นๆ
ที่ขนาด 100%? ผลคือ ภาพที่ จำนวน pixel มากกว่า จำนวน pixel ของจอ จะแสดงผลออกไปล้นจอ หรือ ถ้าโปรแกรม Browser นั้นๆ ย่อรูปให้อัตโนมัติ ภาพก็กลับมาแสดงผลที่ ความละเอียดจริงของจอ (คือ น้อยกว่า 1024 x 768? pixels)
.
การทำงาน กับการแสดงผลบนจอภาพ จึงไม่มีความจำเป็นต้องใช้ไฟล์ขนาดใหญ่
เนื่องจาก เราจะไม่ได้รับประโยชน์ใดๆ จากการใส่ไฟล์ที่ใหญ่เกินไปขึ้นบนจอ

.
มาตรฐาน อีกตัว ที่เราจำเป็นต้องรู้ และเป็นจุดที่ทำให้ คนทั่วไปยิ่งพยายามบ้าความละเอียดมากขึ้นไปกันใหญ่ คือ
ในการพิมพ์งาน พิมพ์ ออฟเซต หรือ ที่เรียกว่า พิมพ์สี่สี คุณภาพสูง ตามโรงพิมพ์ทั่วๆไป ใช้ความละเอียด? 300 Dpi
.
ตรงนี้ทำให้เกิด อาการบ้าความละเอียดได้อย่างไร โปรดติดตามตอนต่อไป

